
Quando usar: Gatsby.js & NetlifyCMS
O Gatsby para muitos é o futuro da web moderna. Mas quais são os benefícios, como funciona seu ecossistema e quando não usar?

3/14/2020 • 5min de leitura

São muitas as tecnologias e possibilidades no desenvolvimento web, e escolher qual usar na evolução da sua ideia pode ser complicado. Para aproximar você dessa importante etapa que é a programação, estamos escrevendo a série de artigos "Quando usar", que abordará algumas das tecnologias mais modernas e performáticas, e poderemos juntos decidir com qual tecnologia desenvolver sua aplicação!


Temos certeza que tecnologias como o Gatsby são o futuro da WEB. Esse incrível framework criado para o desenvolvimento de sites estáticos, possuí um rico ecossistema para seu site ter um excelente carregamento, navegação, SEO, pré-processamento e compressão de assets, compilação de código entre outros. Tudo isso, de fácil programação, pelo grande número de funções pré-prontas nesse ecossistema que vão deixar o seu site turbinando!
Basicamente, ao desenvolvermos nosso site em React, o Gatsby entende todo o código e compila em várias páginas estáticas a partir disso. Para você entender melhor o que o Gatsby faz na prática, listamos com uma linguagem acessível algumas das tarefas que são realizadas para turbinar o nosso site:
Para fornecer todas essas possibilidades incríveis, esse framework faz o uso de algumas tecnologias de ponta, usadas por muitas empresas de respeito ao redor do mundo como Facebook, Google, IFood, Airbnb, Paypal , Khan Academy entre muitas outras.
Algumas dessas tecnologias são:
![]()
Criado pelo Facebook, o React é uma biblioteca Javascript que além de deixar a navegação do seu site muito fluída e rápida sem o famoso "reload" ao trocar de páginas ou navegar pelo site. Essa biblioteca também permite o desenvolvimento de um código muito componentizado (separado, em várias partes), o que facilita também futuras manutenções e adição de funcionalidades, além de outros diversos benefícios na programação que tornam tudo mais produtivo.

Para ter um ambiente de desenvolvimento optimizado, o Gatsby faz uso do Webpack. Esse empacotador de código, vai ficar responsável por realizar tarefas repetitivas como unificações, compilações e compressões dos arquivos do nosso site. Isso poupa muito tempo na hora de desenvolver, e principalmente, gerar um site final optimizado e leve. Existem outras opções, mas esta é a mais moderna e funcional.

O GraphQL também começou no Facebook. Esta é uma ferramenta de consulta de dados (conectar o nosso front-end ao nosso back-end). Ao invés de ter que ficar criando uma API para cada estrutura diferente de dados e/ou ficar manualmente fazendo consultas para cada banco e depois juntar os dados, o que seria muito custoso, que tal realizar essas consultas de forma universal e acessível? Com essa ferramenta, tudo fica muito mais produtivo e simples.

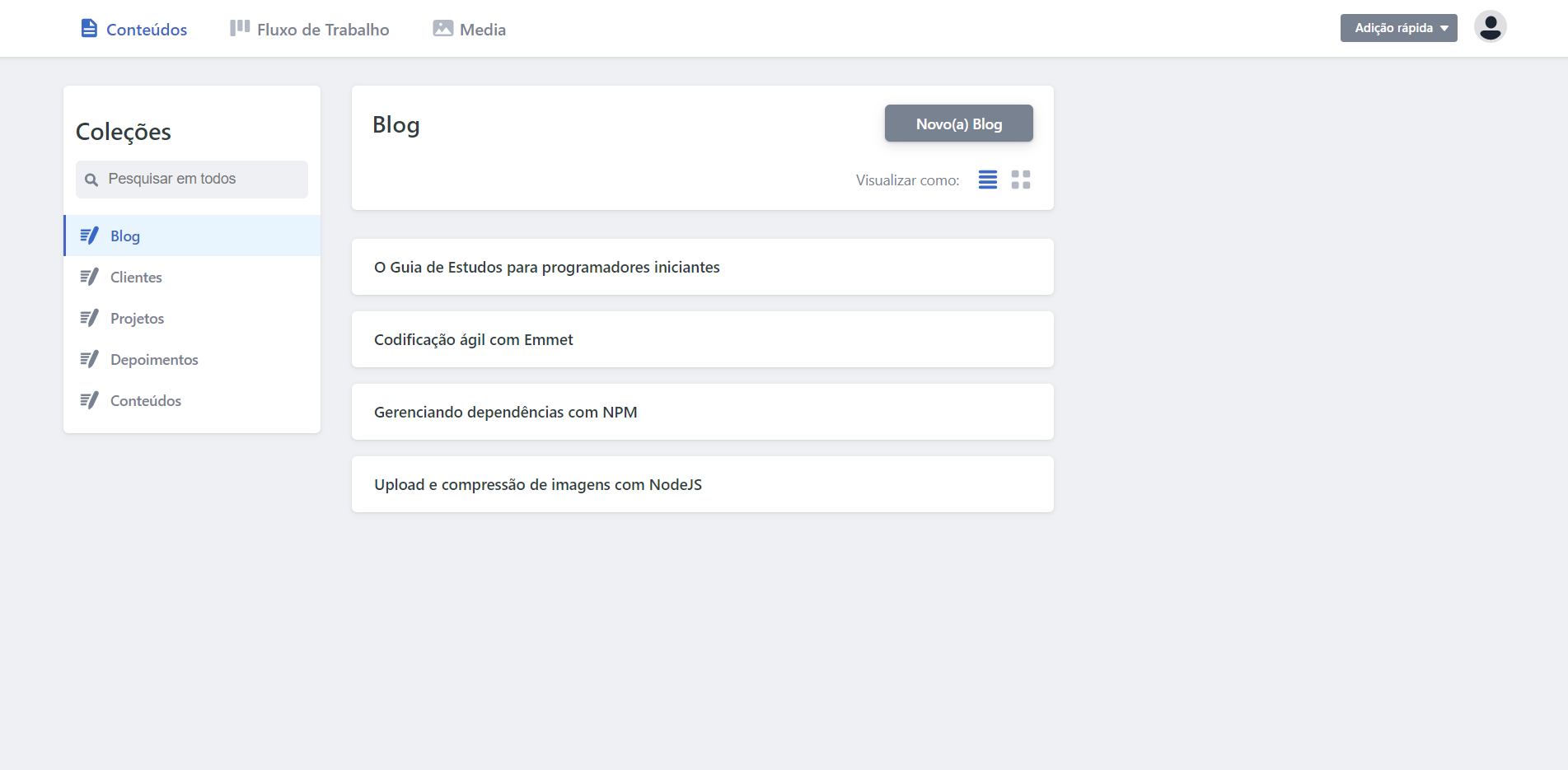
A NetlifyCMS é um painel de administraçao com uma interface rápida, dinâmica e acessível desenvolvida em React. É de fácil configuração e totalmente integrada com a hospedagem que iremos usar (falamos mais sobre ela abaixo). Acreditamos ser a melhor opção de CMS padronizada e custo-benefício para websites que não tem conteúdos que fujam do padrão (quase todos, né?).
Nela é possível determinar quais as coleções teremos no nosso site e seus respectivos dados (existem vários tipos), podendo também relacionar essas coleções entre outras coisas. Como você deve imaginar, isso pode causar algumas limitações, por isso não aconselhamos para sites com dados muito dinâmicos.
De quebra essa CMS também é integrada com o GITHUB, mantendo todos nossos arquivos de fácil acesso e gerenciamento. Pela sua performance e modernidade, essa CMS também é conhecida como o "Wordpress do futuro". Dá uma conferida no painel de administração do nosso site, que foi totalmente construído com essa stack:


Para hospedar a nossa aplicação usando essa stack, vamos utilizar a hospedagem em nuvem Netlify. Além de ter um ecossistema muito rico (gerenciamento de domínio, contas, e-mails, etc) e uma interface muito acessível, é grátis para até 100 alterações mensais no seu site. Uma nuvem bem escolhida, além de ter um papel importante na performance da nossa aplicação, pode deixar os custos mensais muito mais barata.
O Gatsby é sem dúvidas a opção do futuro (pra gente, o presente!) para pequenos e médios sites, em geral institucionais. Essa ferramenta turbinará totalmente a performance, usabilidade, carregamento e SEO do seu website, que são alguns dos principais fatores para um website perfeito.
A hospedagem Netlify e o painel de administração NetlifyCMS por sua vez, são o conjunto perfeito e integrado para uma hospedagem e gerenciamento rápido e acessível, além do seu fantástico custo-benefício.
Por outro lado, se o seu website precisa de um painel de admnistração personalizado ou páginas com atualizações de dados em tempo real ou muito frequentes (lojas virtuais, sistemas de gerenciamento, redes sociais e outras plataformas de interação entre usuários, etc), existem stacks melhores como React & Node Rest API, Node MVC entre outras.
Para finalizar, nos colocamos a disposição para uma consultoria personalizada e trocarmos uma ideia sobre o potencial da sua ideia e escolher a melhor stack. Conta com a gente pra tudo ;)
Founder & DEV na Evolve. Integralmente, um jovem apaixonado por tecnologia e um espiritualista em busca da evolução e paz interior.
Você também pode gostar...
Olá! 👋🏼 Como podemos ajudar você hoje?
17:19