
Quando usar: Gatsby.js & NetlifyCMS
O Gatsby para muitos é o futuro da web moderna. Mas quais são os benefícios, como funciona seu ecossistema e quando não usar?

5/24/2019 • 5min de leitura


A codificação do HTML e CSS é uma uma das práticas mais presentes na vida de um desenvolvedor Front-end, e para agiliza-la podemos usar o plugin EMMET. Este além de nos permitir escrever componentes HTML como se fossem seletores CSS e os estilos CSS com abreviações, nos fornece acesso à uma coletânea de atalhos no teclado para manipular e navegar pelo código. O EMMET já está presente na maioria dos editores modernos, como por exemplo o VSCODE, não tornando necessária sua instalação. Nestes casos basta sair escrevendo**. Porém caso você use um editor que** não o tenha por natureza**, você encontra o** plugin no site oficial. Chega de ladainha, bora aprender na prática.
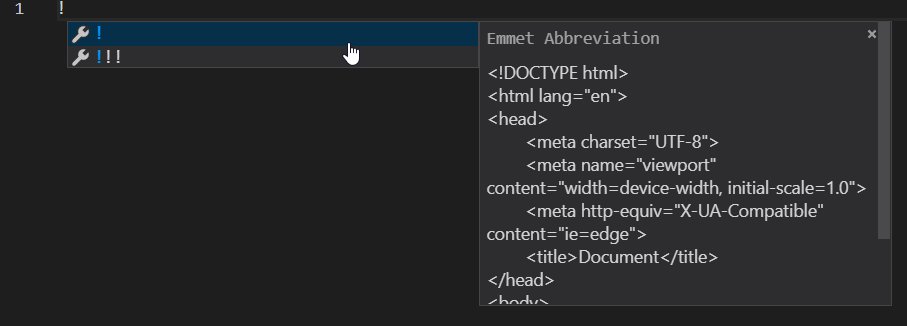
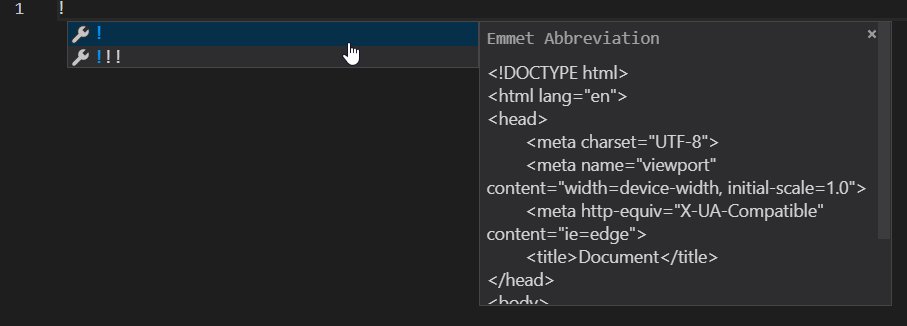
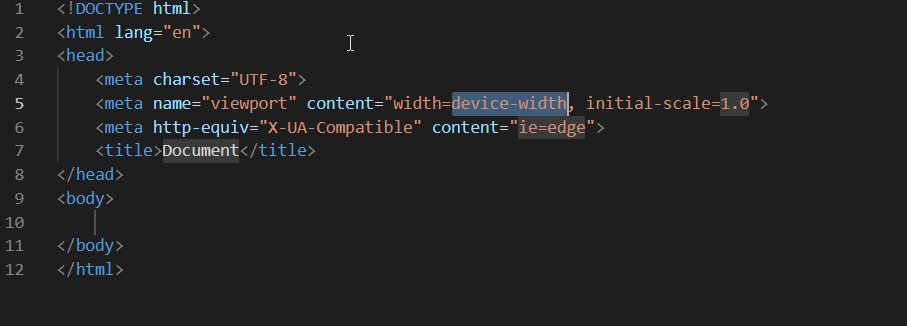
Basta escrever uma exclamação**(!)** no seu arquivo vazio e dar um enter.
 GIF Ilustrando o uso de exclamação(!) para gerar um documento HTML
GIF Ilustrando o uso de exclamação(!) para gerar um documento HTML
Use a sintaxe de seletores CSS. No meu caso, quero criar um componente que é o resumo de uma notícia. Este, é formado pela tag article composta por uma imagem, um título e um resumo. Então se eu escrever o trecho:
article**>**img**+**h3**+**h4
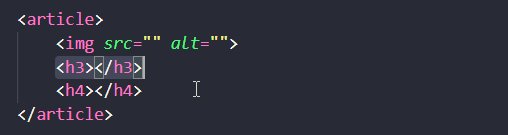
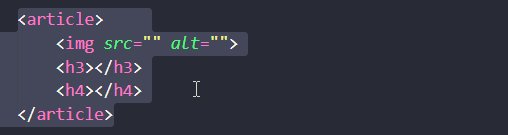
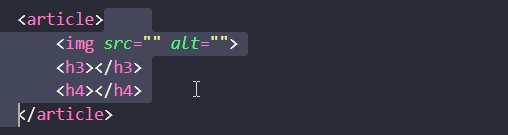
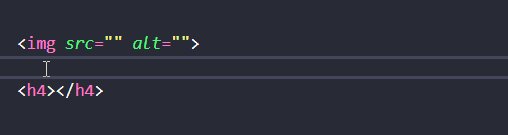
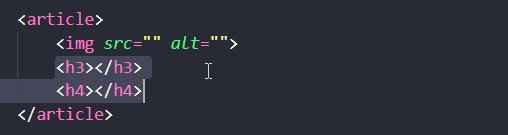
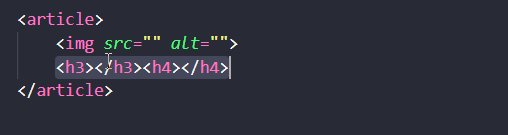
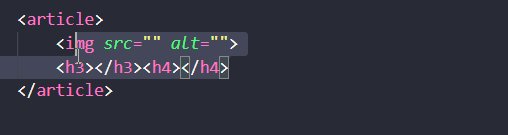
Vou apertar enter e ter como saída:
<article>
<img src="" alt="">
<h3></h3>
<h4></h4>
</article>
Para quem não está muito por dentro dos seletores CSS: O sinal de maior**(>)** indica que os próximos itens estarão dentro da tag article(serão seus filhos) e a soma**(+)** diz que a imagem, o titulo e o sub-título estarão um ao lado do outro (serão irmãos). Você também pode escrever um trecho usando o elemento “^” para subir um nível previamente descendido pelo “>”. No trecho “div>img+h1+h2 ^ div>h4**”**,por exemplo, as duas divs serão irmãs.
A estrutura do componente está pronta, mas está sem conteúdo e atributos. Para isso, usamos os seletores:
Para acrescenta-los no nosso componente, o trecho vai ficar da seguinte forma:
article.noticia>img.img-noticia+h3.titulo-noticia{titulo}+h4.resumo-noticia{resumo}
E resultar no HTML:
<article class="noticia">
<img src="" alt="” class="img-noticia">
<h3 class="titulo-noticia">titulo</h3>
<h4 class="resumo-noticia">resumo</h4>
</article>
Para facilitar a visualização do componente, precisamos de um conteúdo textual provisório, e em razão disto existe o texto em latim Lorem Ipsum. Para gera-lo com EMMET, usamos a palavra “lorem” procedida do número de palavras que queremos obter. Então, o trecho:
article.noticia>img.img-noticia+h3.titulo-noticia{titulo}+h4.resumo-noticia**>lorem8**
Vai gerar o nosso resumo com um texto Lorem Ipsum de 8 palavras:
<article class="noticia">
<img src="" alt="" class="img-noticia">
<h3 class="titulo-noticia">titulo</h3>
<h4 class="resumo-noticia">Lorem ipsum dolor sit amet consectetur adipisicing elit</h4>
</article>
Agora que já temos nosso componente pronto, precisamos de uma lista com 3 destes. Utilizaremos o operador de multiplicação**(*)** seguido do número de vezes que o bloco vai ser repetido. Uma coisa muito útil é a existência default da variável “$” em repetições. No caso da expressão abaixo, a cada repetição ela vai receber o valor 1.
.lista-noticias>**(**article.noticia>img.img-noticia+h3.titulo-noticia{titulo **$**}+h4.resumo-noticia**>lorem8)*3**
O resulto do trecho acima são 3 divs, com os títulos seguidos da posição do componente, a qual foi incrementada de 1 até 3. Perceba também que fiz uso de parentes, para ressaltar que o que vai ser multiplicado é apenas o componente article.
<div class="lista-noticias">
**//Repetição 1**
<article class="noticia">
<img src="" alt="" class="img-noticia">
<h3 class="titulo-noticia">titulo 1</h3>
<h4 class="resumo-noticia">Lorem ipsum dolor sit amet consectetur, adipisicing elit.</h4>
</article>
**//Repetição 2**
<article class="noticia">
<img src="" alt="" class="img-noticia">
<h3 class="titulo-noticia">titulo 2</h3>
<h4 class="resumo-noticia">Accusantium quas, odio inventore pariatur.</h4>
</article>
**//Repetição 3**
<article class="noticia">
<img *src*="" alt="" class="img-noticia">
<h3 class="titulo-noticia">titulo 3</h3>
<h4 class="resumo-noticia">Repudiandae qui totam minus, quam eum et rem.</h4>
</article>
</div>
Observação: Em alguns casos você pode usar tags implícitas. O trecho “.lista-noticias” por exemplo, cria uma div com a classe lista-noticias. Isso acontece por que o elemento pai é do tipo *block. O mesmo também funciona para:* li em tags** ul e *ol**;* tr em tags table,tbody, thead e *tfoot;* td em tags *tr;* option em tags select e *optgroup.*
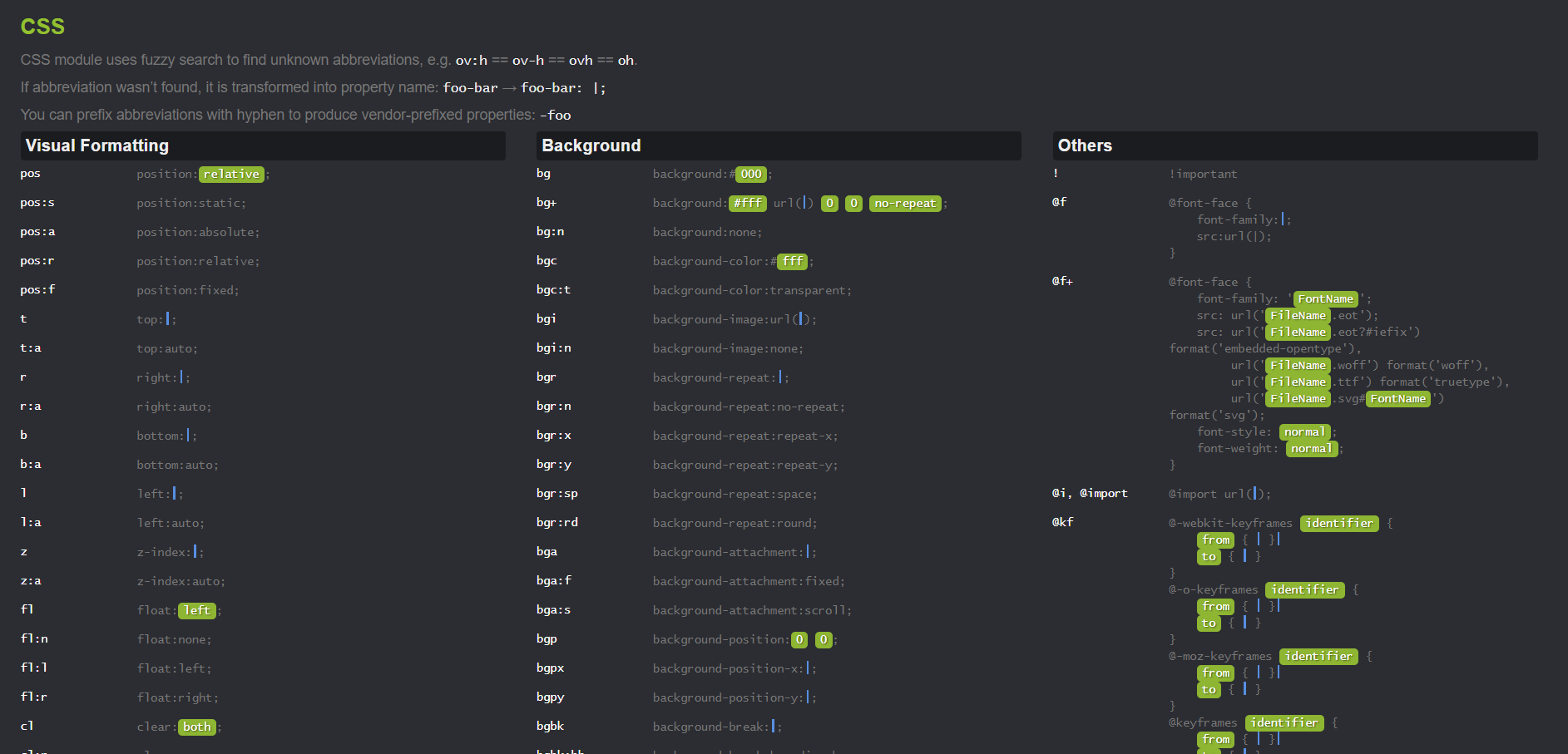
O EMMET também ajuda na codificação CSS, permitindo escrever estilos com abreviações. Por serem centenas*(ou milhares)* de abreviações, não vou cita-las, mas você pode encontra-las nessa folha de códigos EMMET. Basta rolar a página até a seção CSS e terão várias colunas, com a abreviação à esquerda e o resultado esperado a direita. Nesse site também tem tudo que eu já expliquei até aqui e muito mais, é de onde estou retirando o conteúdo.
 Print Screen da documentação do site oficial EMMET
Print Screen da documentação do site oficial EMMET
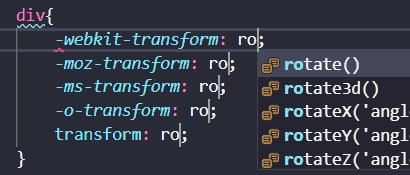
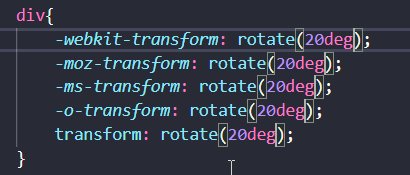
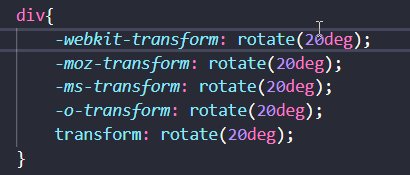
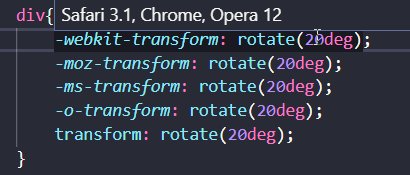
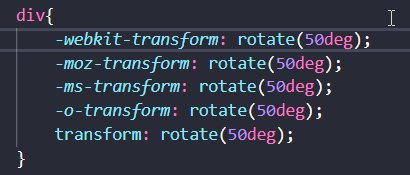
Colocando “ - ” antes de uma abreviação CSS, ela vai ser gerada automaticamente com todos os prefixos de suporte para browsers.
 GIF ilustrando o uso da abreviação -trf
GIF ilustrando o uso da abreviação -trf
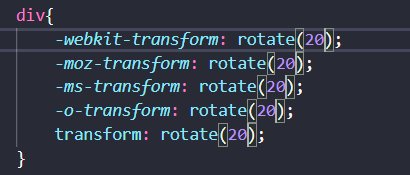
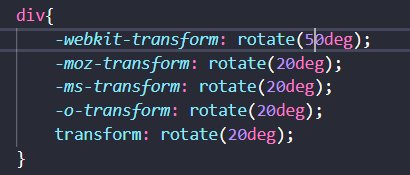
Agora digamos que você quer alterar valor 20 para 50. Para não precisar mudar um por um, existe o atalho “Refletir Valor CSS”(Default: Ctrl + B).
 GIF ilustrando o uso do atalho “Refletir Valor CSS”
GIF ilustrando o uso do atalho “Refletir Valor CSS”
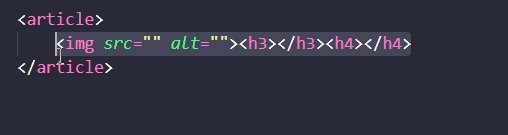
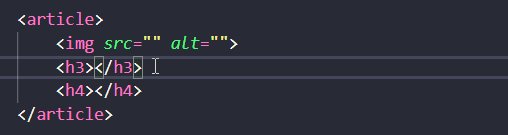
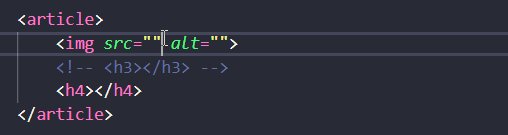
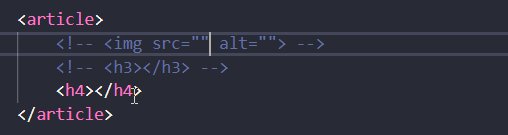
Abaixo listei alguns atalhos EMMET que eu mais uso na minha rotina:
 GIF Ilustrando oS atalhos (Ctrl + D) e (Shift + Ctrl + D)
GIF Ilustrando oS atalhos (Ctrl + D) e (Shift + Ctrl + D)
 GIF Ilustrando o atalho (Ctrl + K)
GIF Ilustrando o atalho (Ctrl + K)
 GIF Ilustrando o atalho (Shift + Ctrl + M)
GIF Ilustrando o atalho (Shift + Ctrl + M)
 GIF Ilustrando o atalho (Shift + /)
GIF Ilustrando o atalho (Shift + /)
 GIF Ilustrando o atalho (Shift + Ctrl + Y)
GIF Ilustrando o atalho (Shift + Ctrl + Y)
Vale lembrar que para quem usa o editor VSCODE, os atalhos podem por default ser diferentes ou não estarem configurados. Para isso, vá em arquivo>preferências>atalhos de teclado, pesquise por EMMET e vão ser listados todos os comandos EMMET disponíveis. Depois, basta escolher as teclas que você prefere.
É isso que eu tenho para mostrar pra vocês hoje, tenho certeza que essa ferramenta vai aumentar muito a produtividade na codificação de vocês. Se este artigo foi de fato útil pra ti, não esquece de deixar um “like”, é só se conectar e clicar na mãozinha aqui em baixo! Qualquer dúvida, crítica, sugestão de acréscimo ao artigo e idéias para outros capítulos, sinta-se super a vontade pra deixar nos comentários. Você também pode me encontrar nas redes sociais para trocar uma ideia ou tirar dúvidas!
Founder & DEV na Evolve. Integralmente, um jovem apaixonado por tecnologia e um espiritualista em busca da evolução e paz interior.
Você também pode gostar...
Olá! 👋🏼 Como podemos ajudar você hoje?
17:19